6つのポイントを守るだけ!素人でもプロっぽいデザインを作る方法【実例付き】

高品質のランディングページが13万円で制作可能!?
始めてホームページやワード等でデザインを作る時に「何故か素人っぽいデザインになる。。」と感じたことはありませんか?
私も今はプロのフリーランスデザイナーとして活動していますが、始めは同じようなことで悩んでいました。
そこで今回はデザインを勉強したことがない人でもプロっぽいデザインを作るコツを伝授したいと思います。
先に答えを言うとデザインでもっとも意識することは”揃える”ことが最重要です。
この記事で学べること
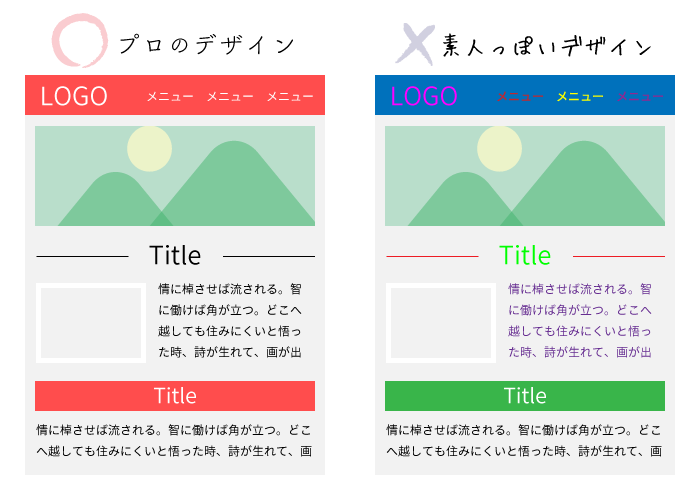
配色は3色までに絞る

初心者の人で最もやってしまいがちのデザインは色をたくさん使うことですね。
基本的には”白・黒”以外に3色まで絞ることがデザインの原則とされています。
まずは色の種類を抑えることを意識してデザインするようにしましょう。
ちなみに私のサイトも白・黒・赤・黄で作成しております。
色のトーンを揃える

先程、色の種類は3色までとお伝えしましたが、色のトーンを揃えることで更にプロっぽいデザインに仕上げることができます。
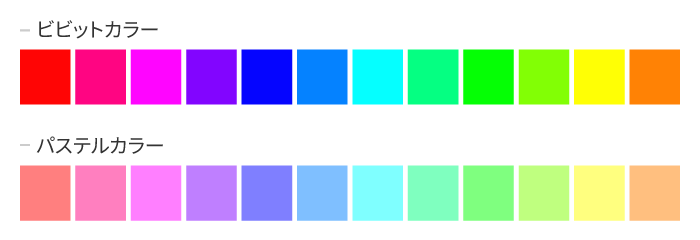
トーンと聞いてもイマイチわからない人のために説明すると上記のような”ビビットカラー” ”パステルカラー”等のことですね。
色味に関する内容は下記のサイトを見て配色を決めれば問題ないと思います。
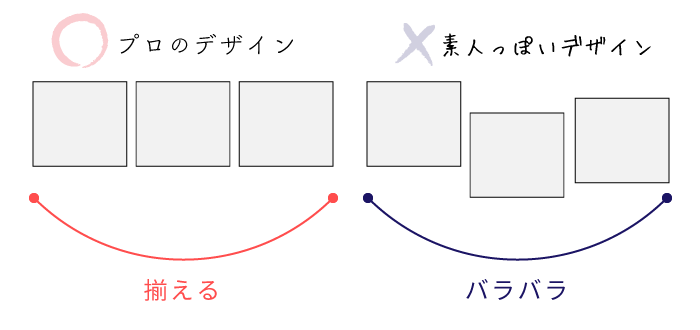
要素は揃える

要素を揃えるというのは、上記のようなボックスがある時に高さや幅を揃えることです。
人間は心理的に”揃っているものを美しい“と思う習性があります。
なので、要素をきっちり揃えることでプロっぽくデザインすることができます。
影は濃くし過ぎない

素人なりに、なんとなくプロっぽくしようとしている人にやりがちなことです。
ドロップシャドウ(影)は濃くしすぎるとダサくなりますので、気持ち程度つけてあげればプロっぽく仕上がります。
高品質のランディングページが13万円で制作可能!?
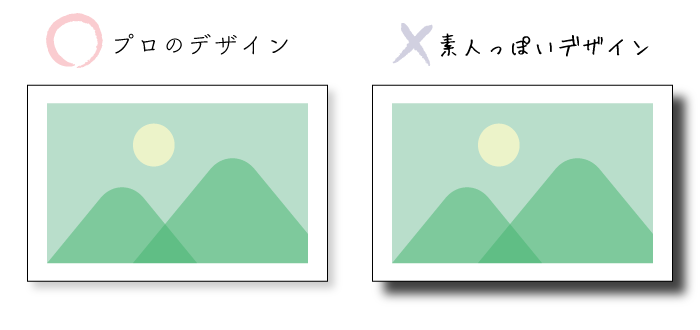
比率を保って文字・画像サイズを調節する

こちらも素人の人がよくやってしまうデザインですね。
文字や画像を調節するときは必ず”比率”を保つようにしましょう。
縦に長過ぎたり、横に広げ過ぎると一気に素人っぽく見えます。
画像の場合はトリミングを活用する
例えば画像サイズを300×300pxに調整したい場合は下記のようにします。

上記のように比率を保ったまま切り抜くことをトリミングと言います。
こうすれば、画像が延びることなくキレイに配置できます。
トリミングは特別なソフトがなくてもweb上のツールで作業できます。
フォント(字体)は統一する

文字フォントも色々な種類を使用すると統一感がなくなり、一気に素人デザインになります。
基本的には日本語フォント・英語フォントのそれぞれ2種類までにしときましょう。
素人でもプロっぽいデザインで作る方法まとめ
上記の6ポイントさえ覚えていればプロっぽいデザインで作成することができます。
ホームページやバナー・ヘッダーを作る時に是非参考にしてください。
もし、自分でデザインが思うようにデザインできないようでしたら私にお任せください。
お問い合わせは下記より
高品質のランディングページが13万円で制作可能!?



